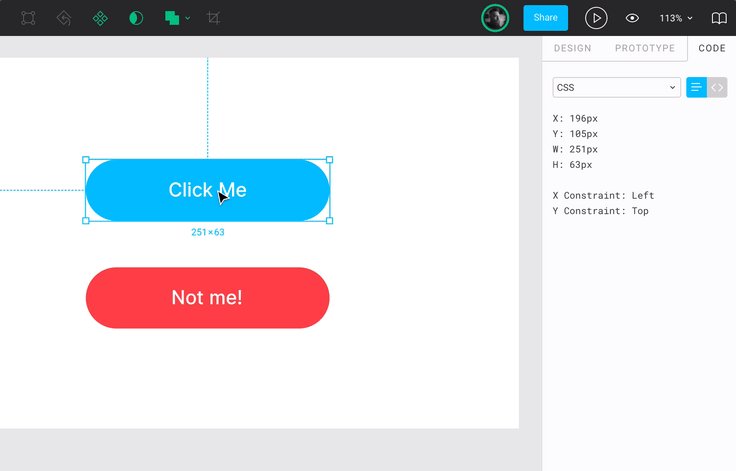
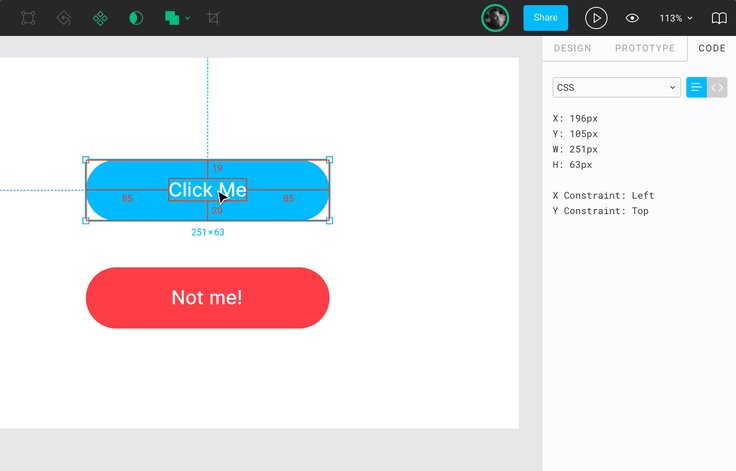
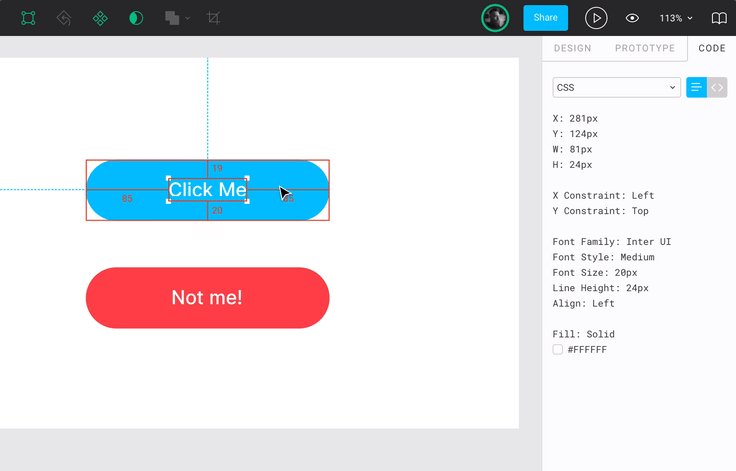
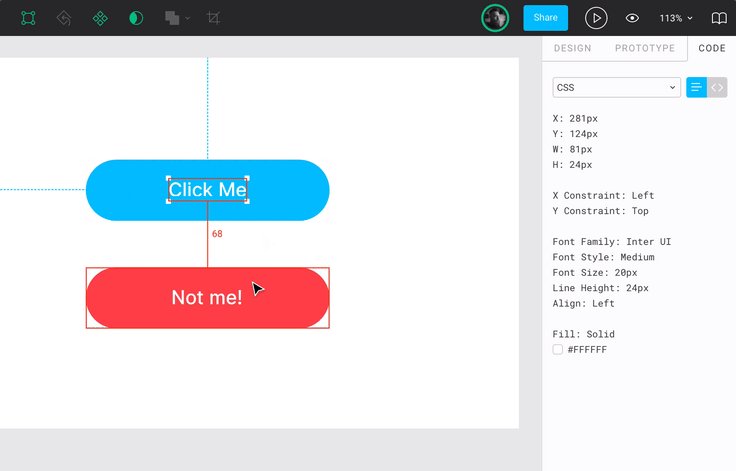
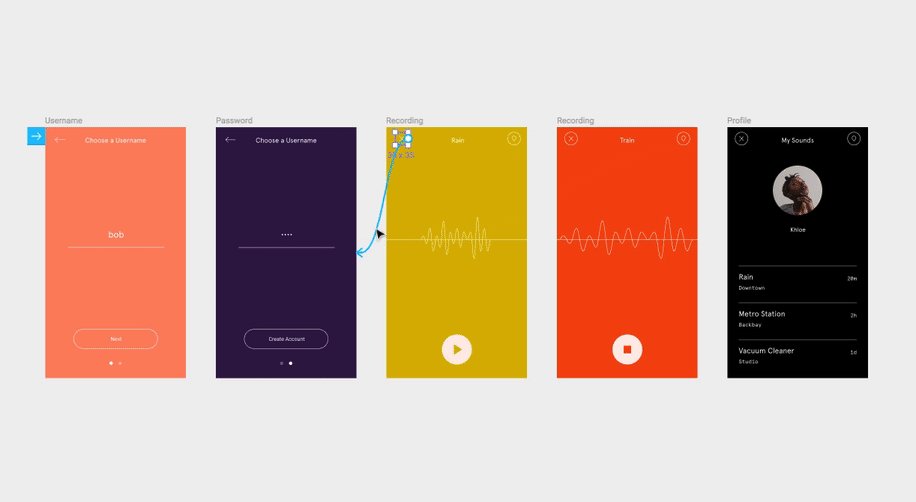
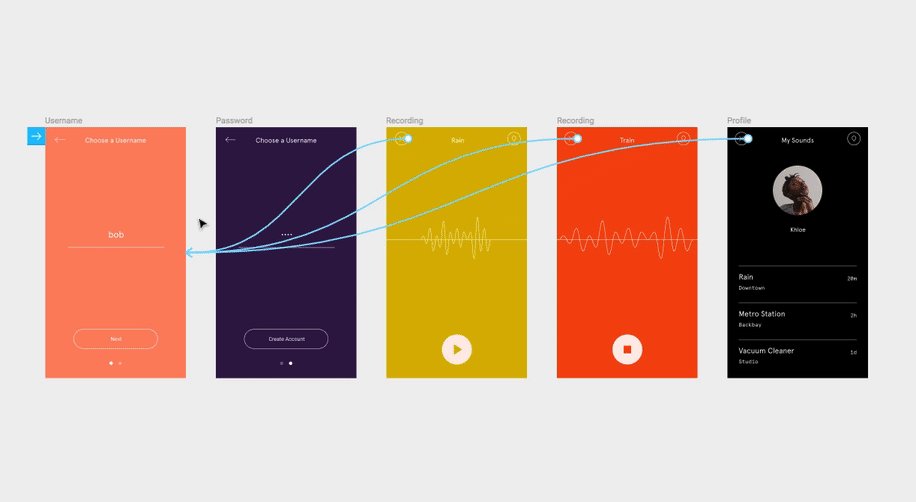
FIGMA DESIGN
A design system is a living style guide that’s collaborative and code-connected. It’s not just a style guide where designers are the only contributors. It’s shared across the whole team, including designers, developers, product managers, etc. As a result, the design system should be cohesive, dynamic, reusable and maintainable both in design and code.
It starts with the styles and components in Figma, then move its way into the team library to finally become code components that exist in a place that’s easy to reference, contribute and version controlled, like a git repository.
WHY FIGMA?
Figma made it much easier for UX teams, including content design, to work in high fidelity. But this can be a blessing and a curse. It’s nice to be able to make quick adjustments to a component. However, when we’re in the early stages of a project we need to focus on ideas, strategy, and structure, rather than polish


Advantages of Figma:
- Works on Any Platform
- Simple and Familiar
- Figma Uses Slack for Team Communication
- Uncomplicated and Flexible
- Browser-Based
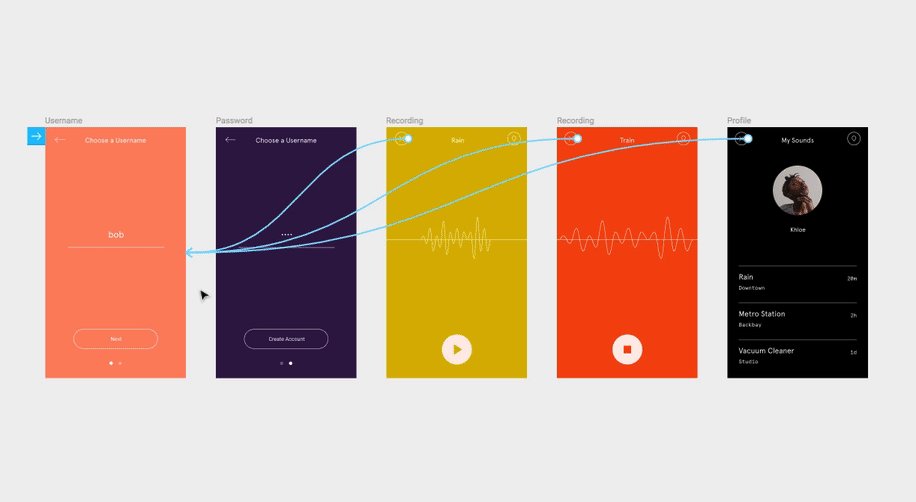
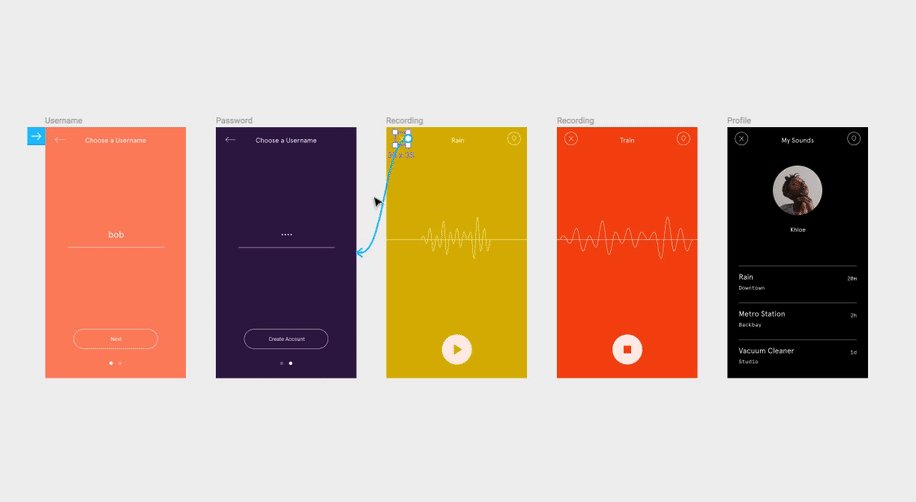
- Awesome Prototyping
- Easy Handoff
WHY CHETSAPP FOR FIGMA DESIGN
Figma is a web-based design tool. No software to contend with. Therefore, it works on any platform: Macs, Windows PCs, Linux machines, and even Chromebooks. And because it’s web-based, it has a brilliant auto-save feature that stores your work in the Cloud. No more anxiety about your work being lost when your laptop dies!

WANT TO START FIGMA PROJECT?